手機上顯示GOOGLE地圖一直是一個很麻煩的事,
尤其是Android APP的開發,之前的GOOGLE MAP V1版本已經夠麻煩,
現在改為V2版本更是困難重重,
最慘是的事不能在模擬器中測試,
因為模擬器中沒有啟動 GOOGLE Service ,
因此,若只是簡單想要顯示某地圖,
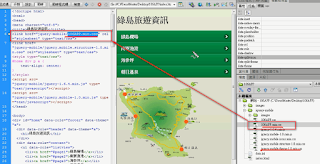
其實可以用 HTML5 + JAVASCRIPT與 Android 的 WebVIEW`,
這樣會讓程式變得非常容易,以下是分享把地圖放APP的簡單範例。
程式碼:
上課內容:
01_顯示GOOGLE地圖重點複習

02_修改成多地圖顯示

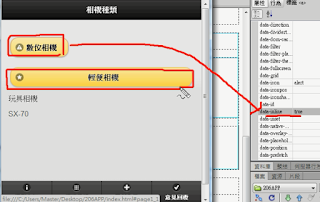
03_增加ListView清單

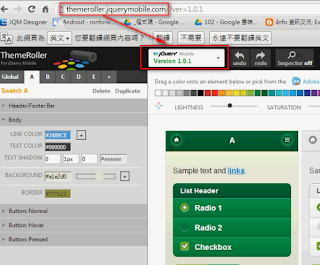
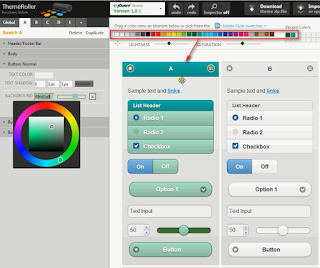
04_設定ListView樣式

05_巡覽列效果說明

06_如何讓巡覽列貼齊下方並複製到其他頁面

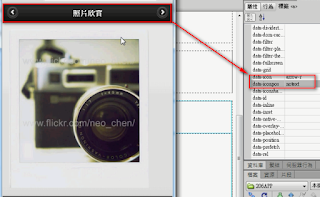
07_如何加入地圖到每個頁面

08_頁面加入地圖細節說明

09_如何將地圖改成動態說明
完整影音:
完整影音論壇:
https://groups.google.com/forum/#!forum/labor_app_2014
開發 APP 的新領域
混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕
大多數網頁設計
者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:
PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行
開發。
兼容性:
以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式
邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工
具進行編譯。配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:
PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行
動裝置應用程式入門的最佳選擇。
-------------------
PhoneGap APP教學研習懶人包:
99年元智中語系網站設計第15週上課(Dreamweaver CS4)
http://terry55wu.blogspot.tw/2010/12/9915.html
99年元智中語系網站設計第12、13週上課
http://terry55wu.blogspot.tw/2010/11/991213.html
TQC Dreamweaver CS4 實用題解答
http://terry55wu.blogspot.tw/2007/05/blog-post_6275.html
東吳文獻數位化DREAMWEAVER CS4證照110題
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4110.html
東吳文獻數位化DREAMWEAVER CS4證照202題
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4202.html
東吳文獻數位化網頁編輯DREAMWEAVER CS4證照
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4108.html
蘭陽技術學院行銷與流通管理系提升教師能力計畫--TQC+Dreamweaver CS4研習--
http://terry55wu.blogspot.tw/2011/10/tqcdreamweaver-cs4_14.html
論壇:
http://groups.google.com/group/yzu_net?hl=zh-TW
01_顯示GOOGLE地圖重點複習

02_修改成多地圖顯示

03_增加ListView清單

04_設定ListView樣式

05_巡覽列效果說明

06_如何讓巡覽列貼齊下方並複製到其他頁面

07_如何加入地圖到每個頁面

08_頁面加入地圖細節說明

09_如何將地圖改成動態說明
完整影音:
https://groups.google.com/forum/#!forum/labor_app_2014
開發 APP 的新領域
混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕
大多數網頁設計
者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:
PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行
開發。
兼容性:
以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式
邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工
具進行編譯。配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:
PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行
動裝置應用程式入門的最佳選擇。
-------------------
PhoneGap APP教學研習懶人包:
| 發表時間 | 文章標題 |
|---|---|
| 2014-01-11 | 元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課 |
| 2013-12-31 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課 |
| 2013-12-24 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第12次 |
| 2013-12-21 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課 |
| 2013-12-15 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-22 | 如何在PhoneGap上顯示地圖流程 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課 |
http://terry55wu.blogspot.tw/2010/12/9915.html
99年元智中語系網站設計第12、13週上課
http://terry55wu.blogspot.tw/2010/11/991213.html
TQC Dreamweaver CS4 實用題解答
http://terry55wu.blogspot.tw/2007/05/blog-post_6275.html
東吳文獻數位化DREAMWEAVER CS4證照110題
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4110.html
東吳文獻數位化DREAMWEAVER CS4證照202題
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4202.html
東吳文獻數位化網頁編輯DREAMWEAVER CS4證照
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4108.html
蘭陽技術學院行銷與流通管理系提升教師能力計畫--TQC+Dreamweaver CS4研習--
http://terry55wu.blogspot.tw/2011/10/tqcdreamweaver-cs4_14.html
論壇:
http://groups.google.com/group/yzu_net?hl=zh-TW
網站設計理論與實務,TQC,APP開發,PhoneGap,JavaScript,Dreamweaver,網頁設計,網站轉APP,海洋技術學院,phonegap tutorial,dreamweaver phonegap教學,phonegap ios教學,android phonegap教學,iphone phonegap教學,phonegap安裝教學,dreamweaver cs6 phonegap教學