元智實用化課程用DW將網站轉為APP(2015)
這是在元智大學的課程,主要是如何將之前學習用DW CS6所製作的網站,
轉為APP的簡易流程,包含建立HTML5頁面與導覽列等,
最後利用PHONEGAP網站協助將網站ZIP轉為APP,並產生QR碼,
讓製作APP更為簡單,但是原本的PHONEAGAP支援外部連結,
不過新的服務似乎取消外部連結,造成GOOGLE地圖等無法正常顯示問題,
也許可以再找其他方式,
目前找到EZOAPP網站(https://ezoui.com/app/zh-tw/)有提供類似功能,
也許在之後課程再來補充說明,
以下是上課的畫面:
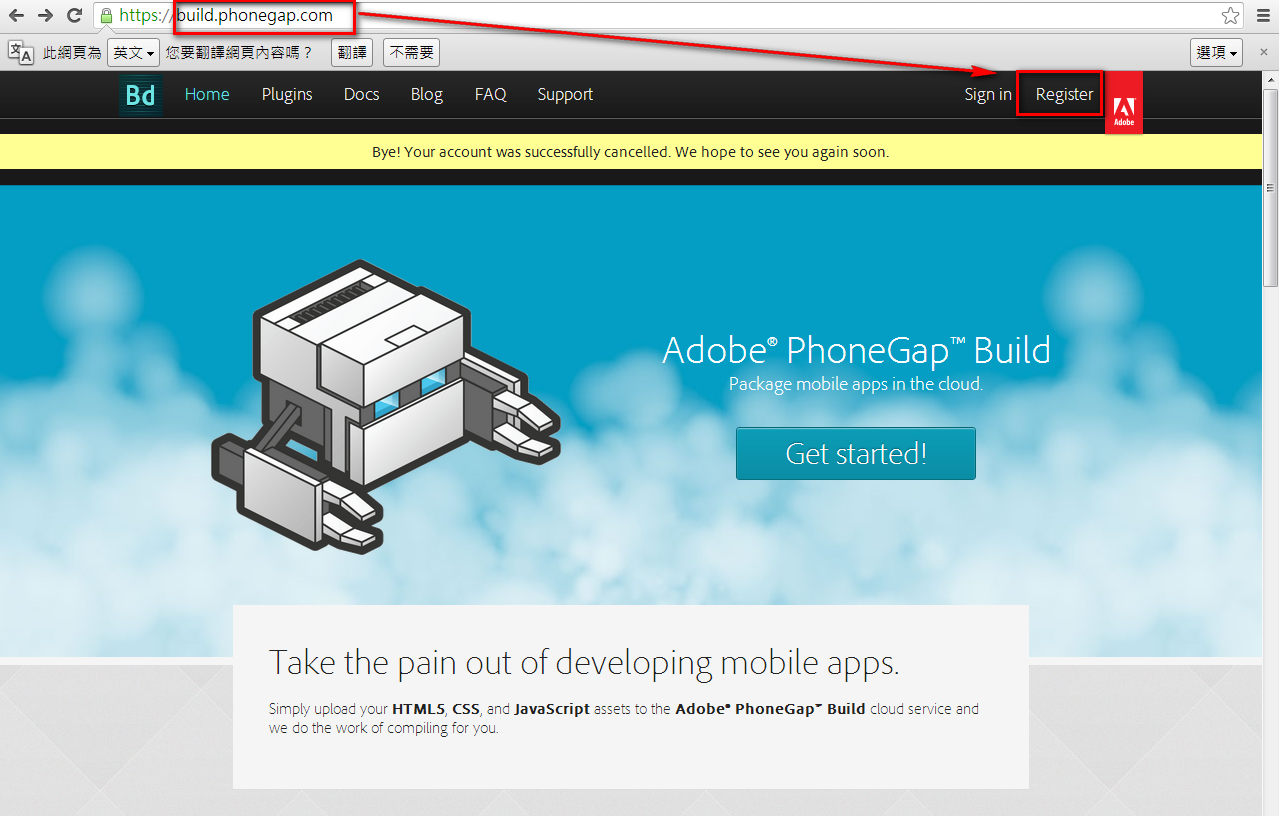
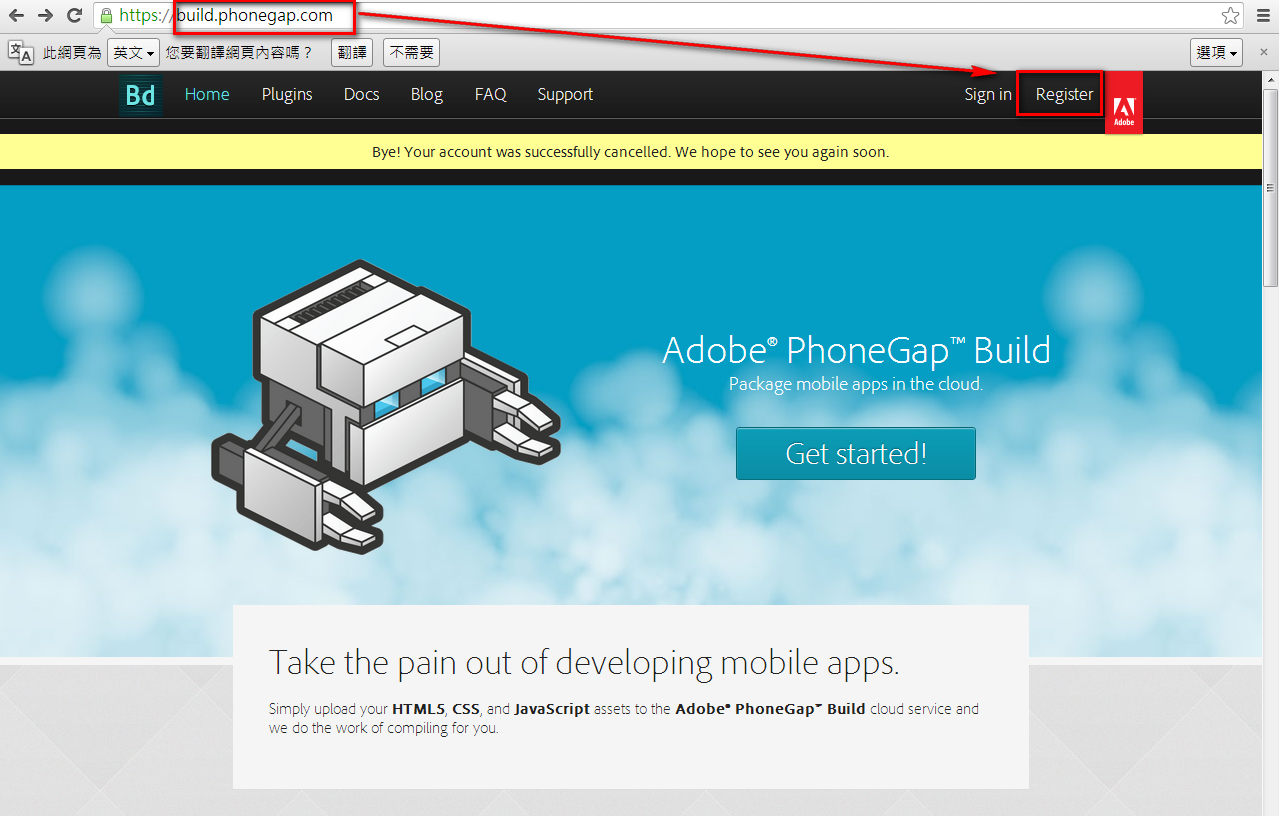
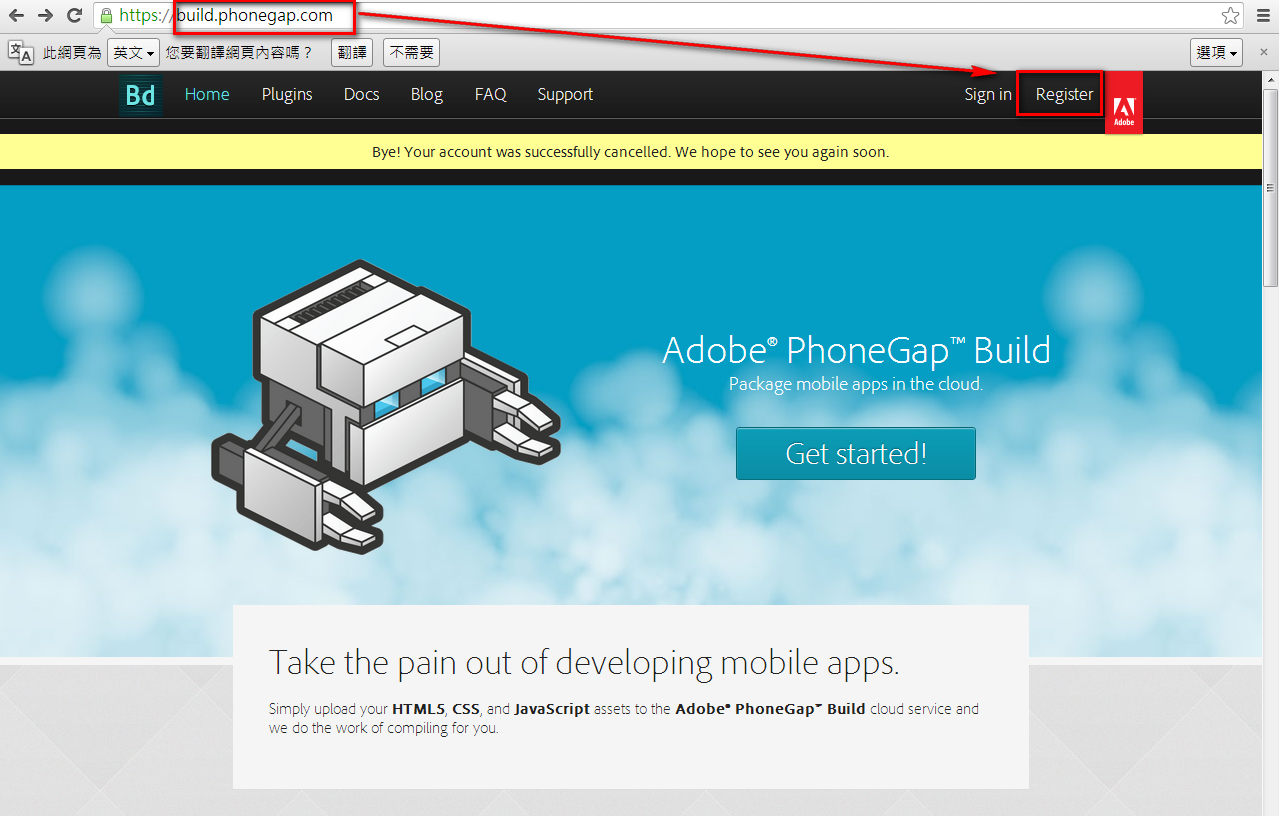
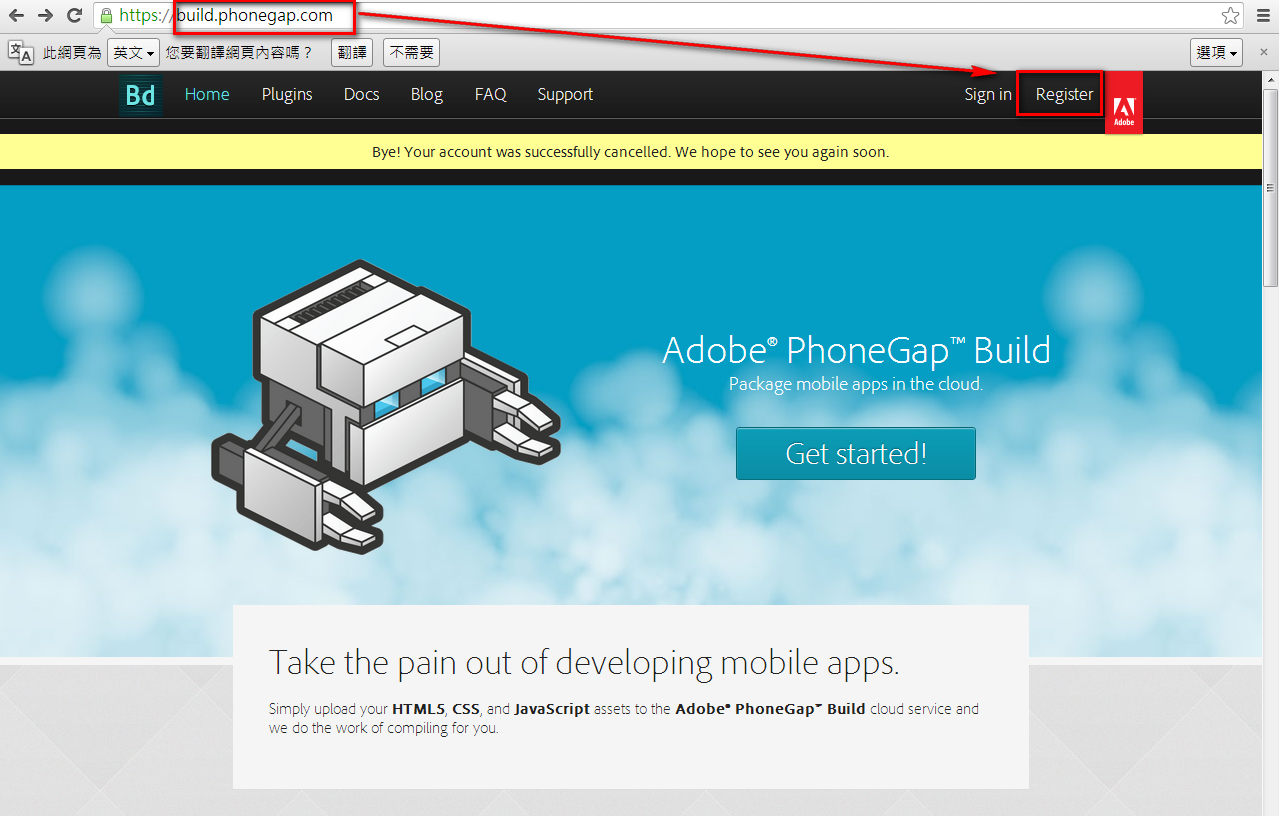
01_APP應用與註冊PHONEGAP帳號
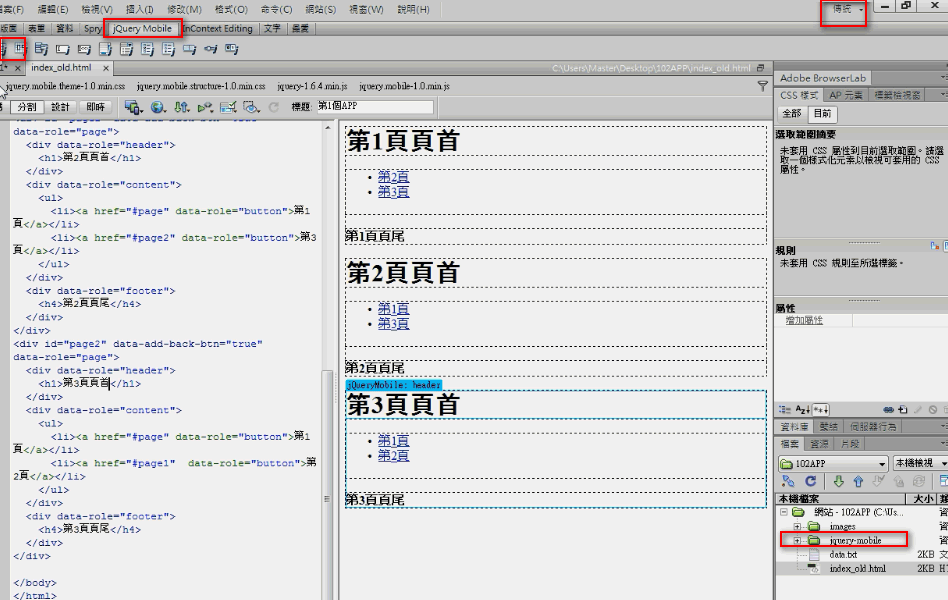
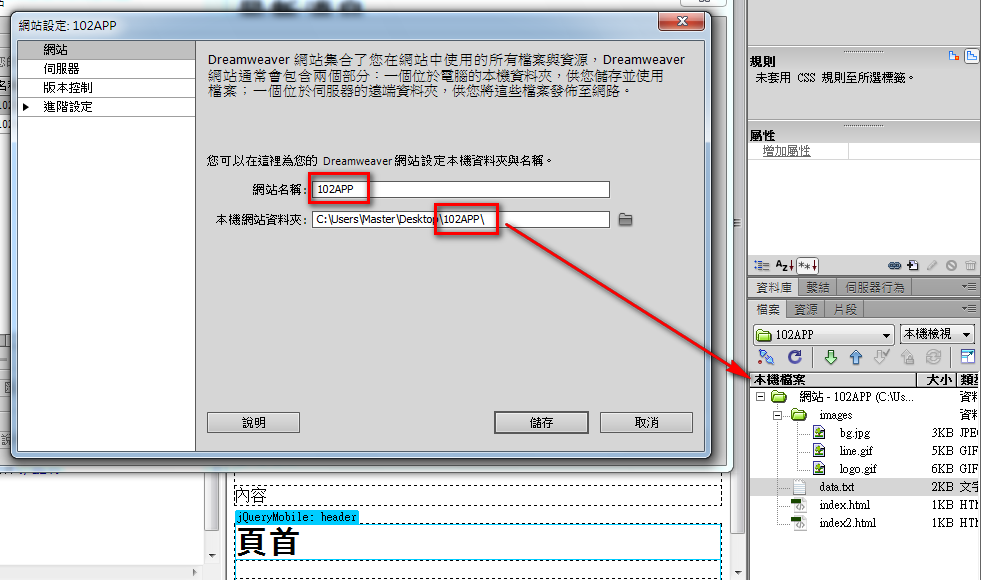
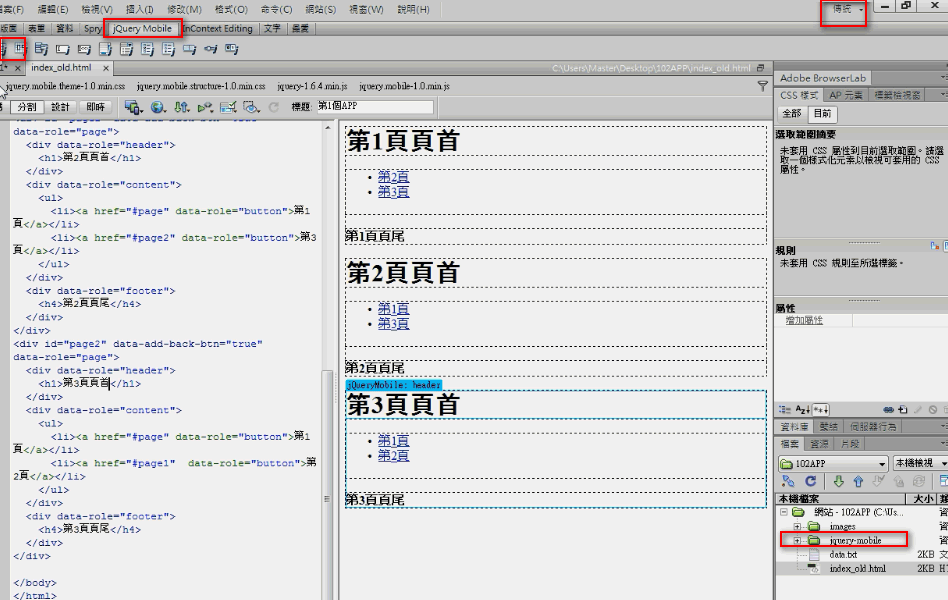
02_如何建立第1個APP(多頁面瀏覽)
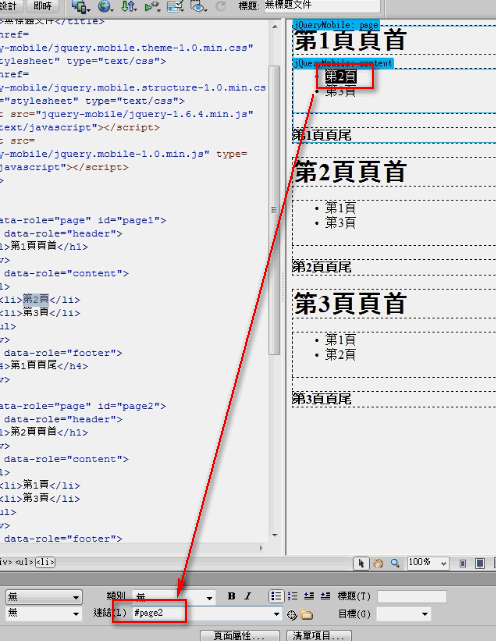
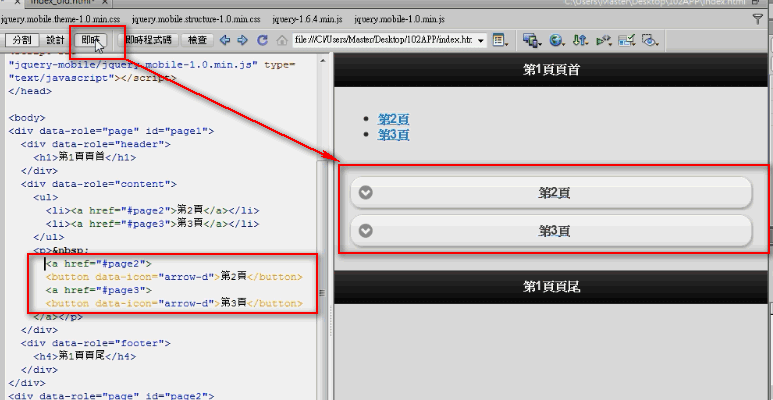
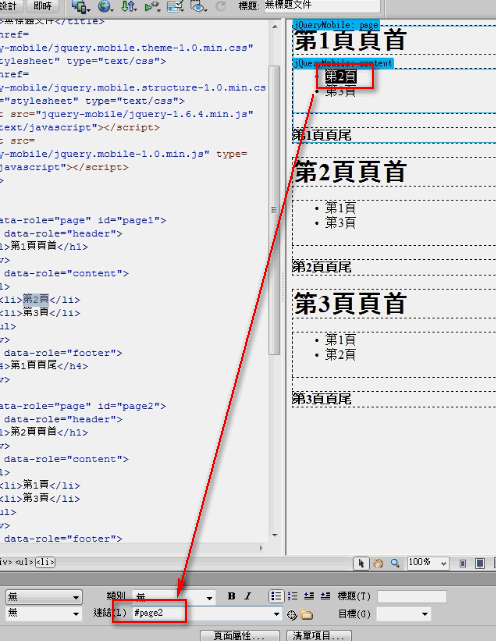
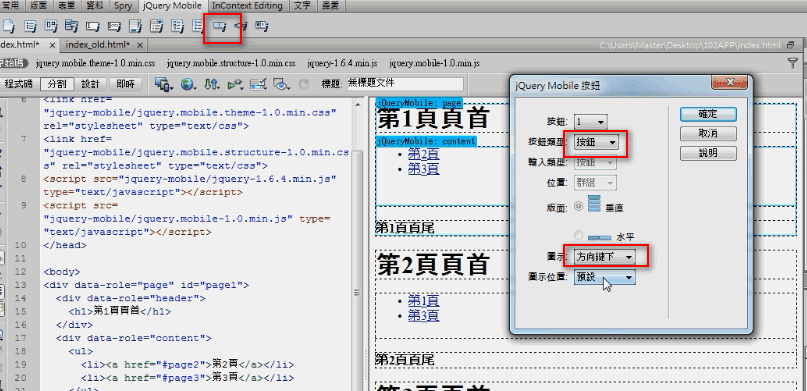
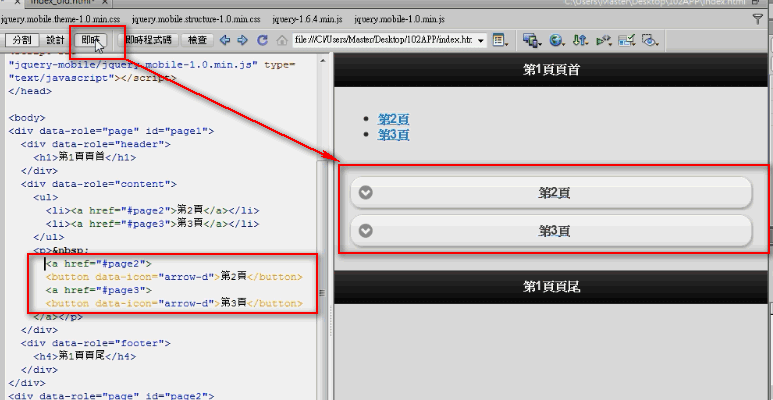
03_如何加上超連結與按鈕
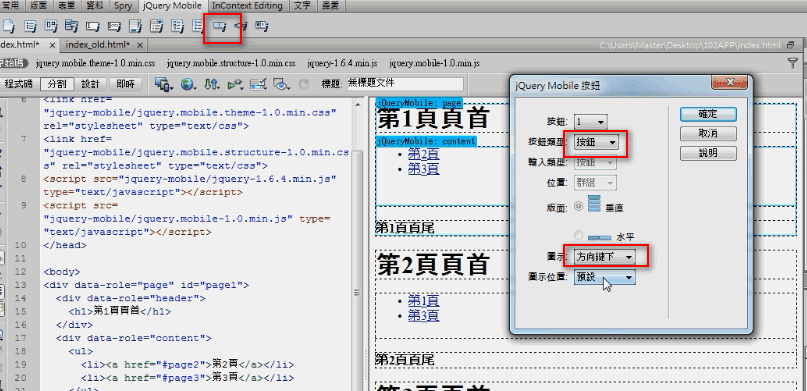
04_如何更改按鈕技巧與變化顏色
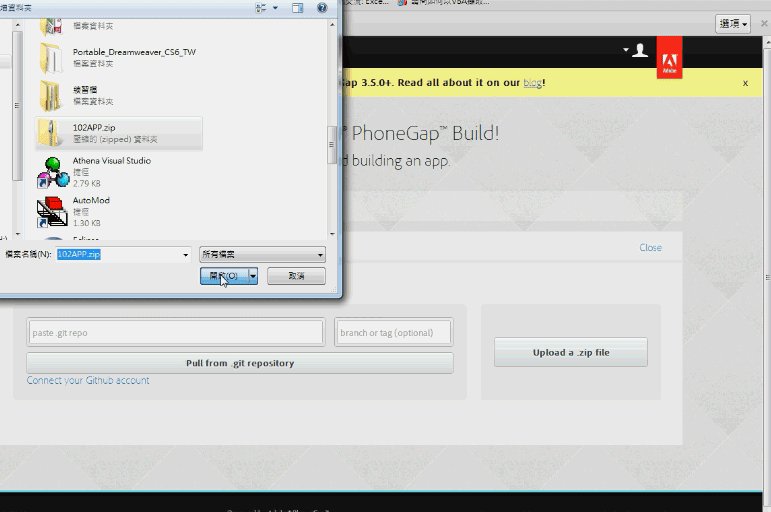
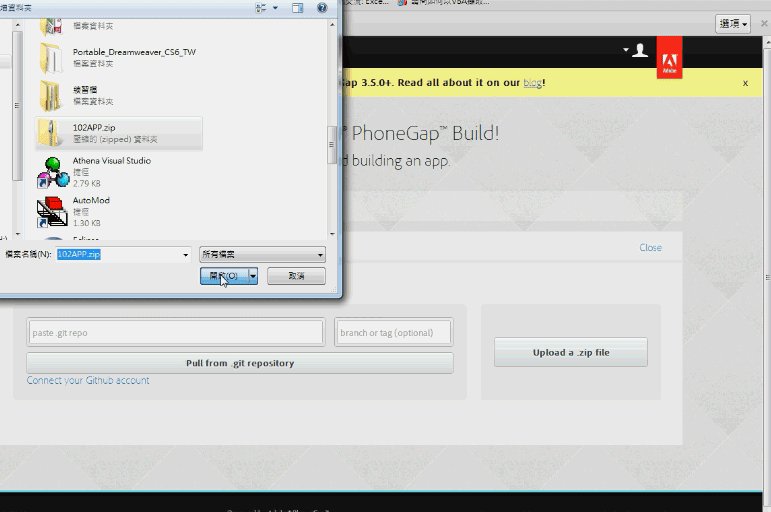
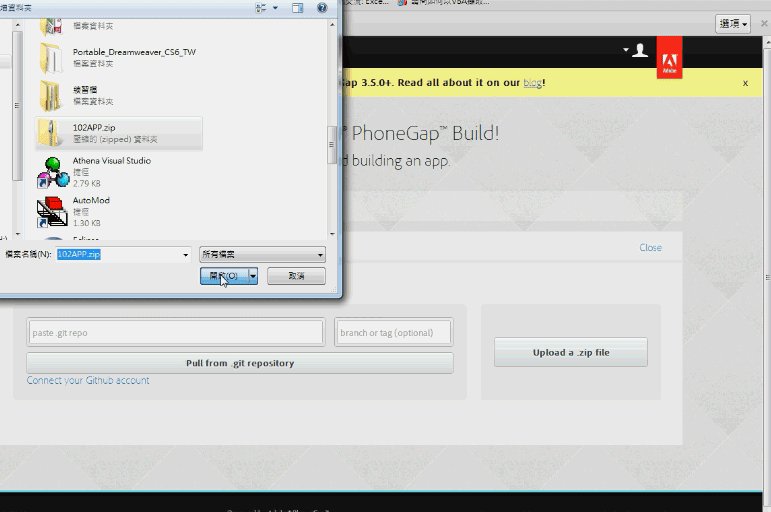
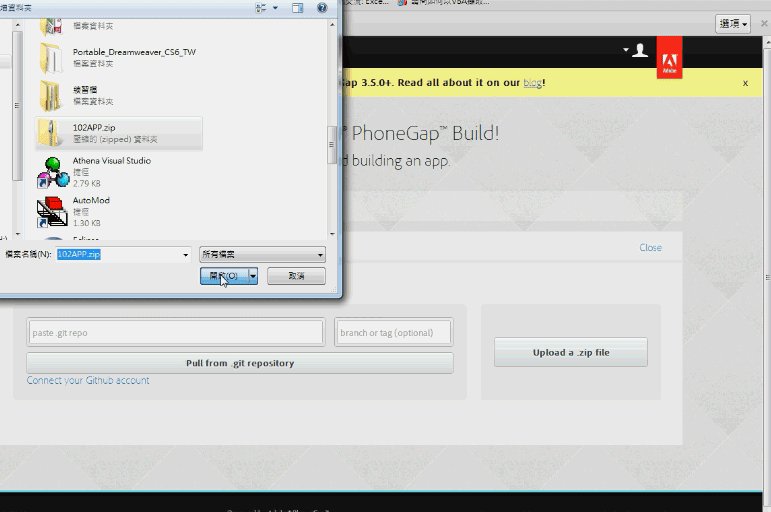
05_將資料加入並上傳到PHONEGAP網站轉APP
06_相關網站介紹與102APP說明
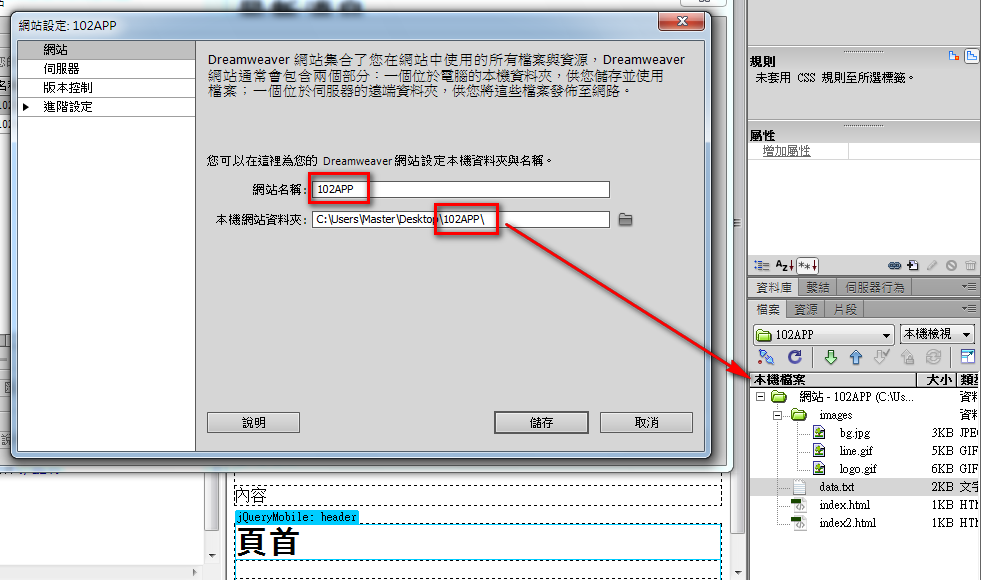
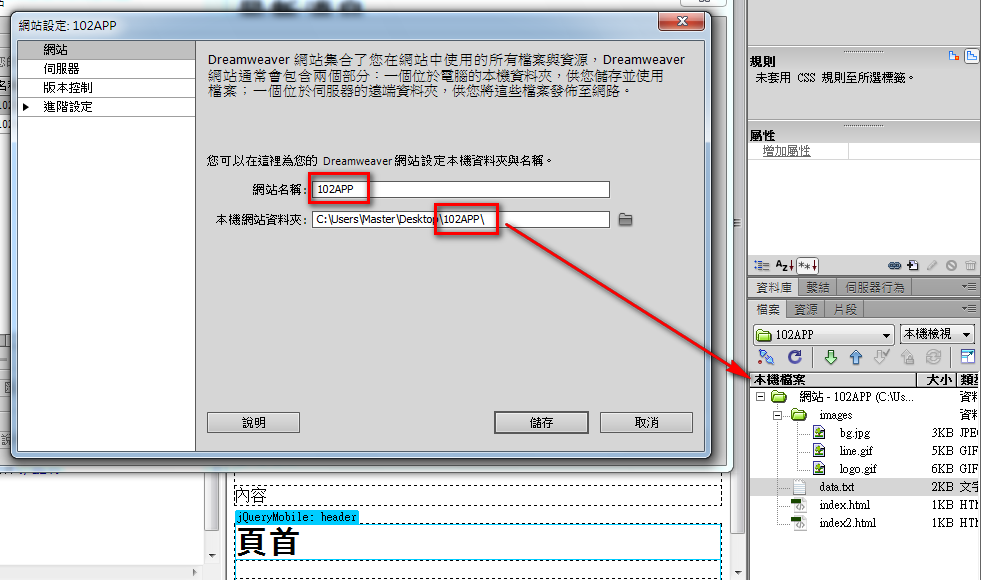
07_如何新增網站與HTML5網頁並產生4個頁面
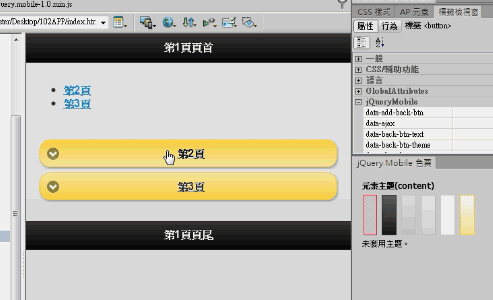
08_製作頁首圖檔與導覽列
09_如何設定導覽列的背景顏色
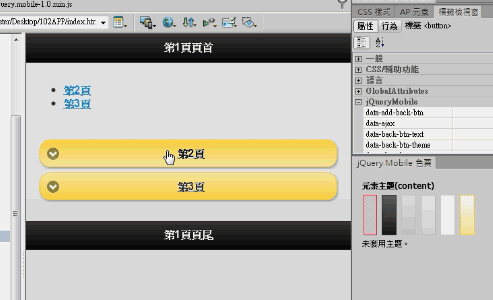
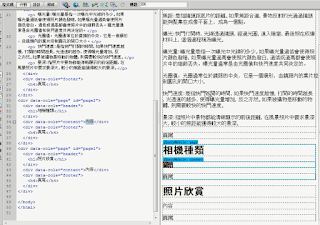
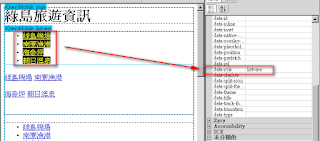
10_如何設計ListView清單檢視效果
11_如何增加回上頁按鈕(1增加2顏色3文字)
12_如何增加下一頁按鈕與變換顏色圖示
13_如何刪除舊APP與上傳新的APP
14_上星期102APP重點與106APP說明
15_如何建立106APP與新增五個頁面
16_如何將項目清單改為ListView
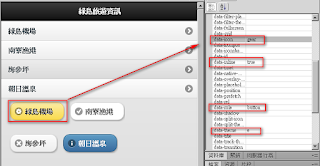
17_如何在頁尾增加導覽列與ICON與變更顏色
18_如何將導覽列固定在下方
19_如何將入回首頁與下一頁的頁首按鈕
20_如何將按鈕複製到其他頁面
21_106APP重點回顧
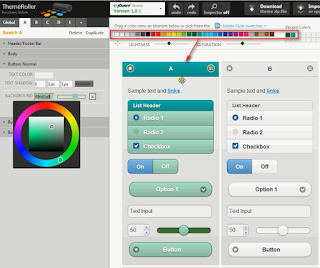
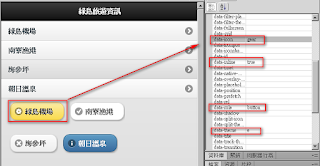
22_如何更改佈景設定與自訂新的佈景色
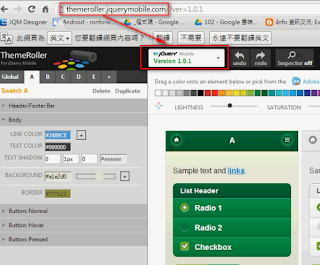
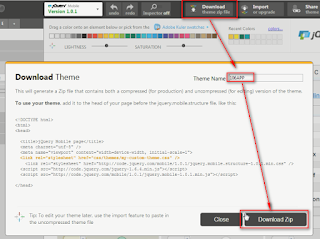
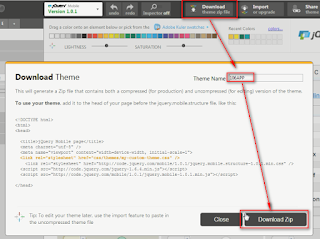
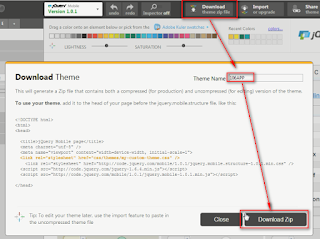
23_如何利用官網ThemeRoller做佈景並下載
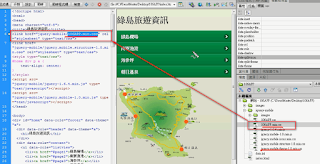
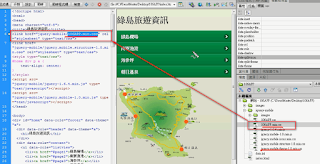
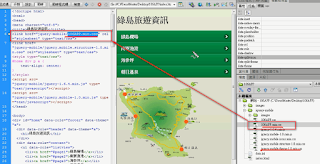
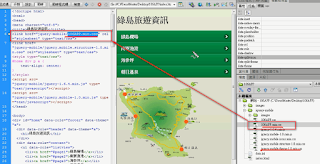
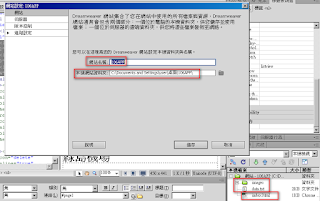
24_增加ThemeRoller佈景並再次下載與嵌入綠島地圖
25_如何上傳APP
上課影片連結:
教學相關連結:
PhoneGap APP教學研習懶人包 http://terry55wu.blogspot.tw/p/phonegapappjquery-mobile.html
EZoApp 中文教學手冊 http://ezoapp.gitbooks.io/ezoapp-tutorials/
EZoApp 教學影片 https://www.youtube.com/user/EZoService/videos
EZoApp gallery http://ezoui.com/gallery/index.html
HTML 教程 http://www.w3schools.com/html/
CSS 教程 http://www.w3schools.com/css/
JavaScript 教程 http://www.w3schools.com/js/
jQuery 教程 http://www.w3schools.com/jquery/default.asp
jQuery Mobile 教程 http://www.w3schools.com/jquerymobile/
完整影音論壇:
https://groups.google.com/forum/#!forum/labor_app_2014
開發 APP 的新領域
混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕
大多數網頁設計
者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:
PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行
開發。
兼容性:
以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式
邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工
具進行編譯。配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:
PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行
動裝置應用程式入門的最佳選擇。
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉
APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mob
2015年12月9日 星期三
如何三小時學會APP設計與APK安裝(網站轉APP)
如何三小時學會APP設計與APK安裝(網站轉APP)
預覽:
這學期在新北市勞工大學開的課程,主要三小時把網站轉成APP,
不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,
需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,
從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,
不過前提是要有對應的APP,
除了旅遊外,食衣住行與各行業,都有APP開發的需求,
所以若能在畢業前,努力經營自己有興趣的APP,
除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號

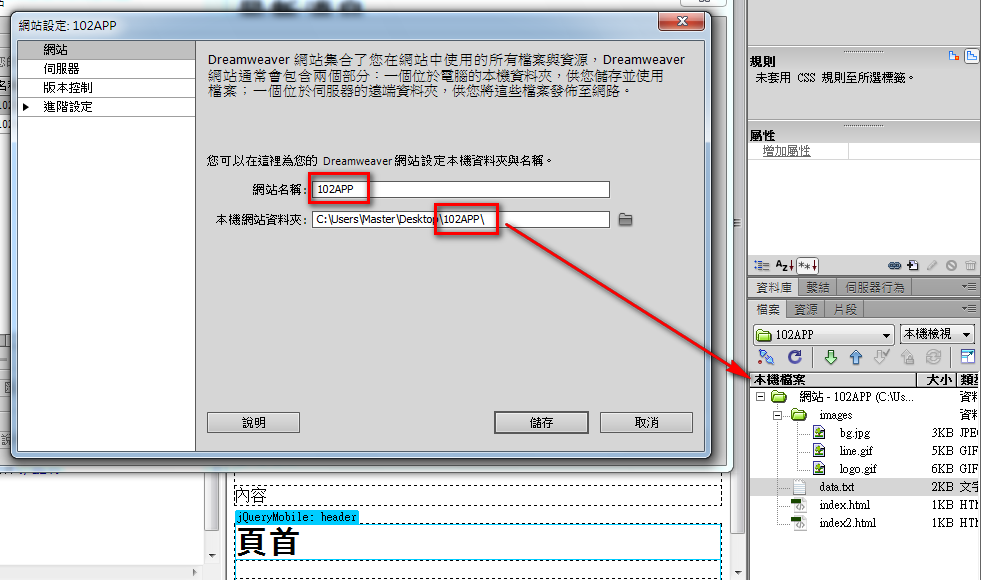
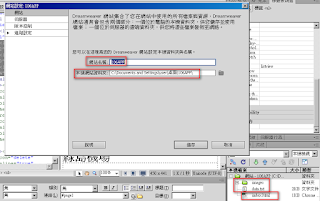
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
.png)
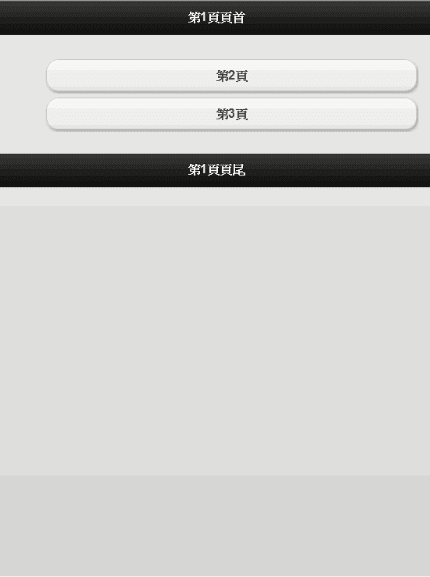
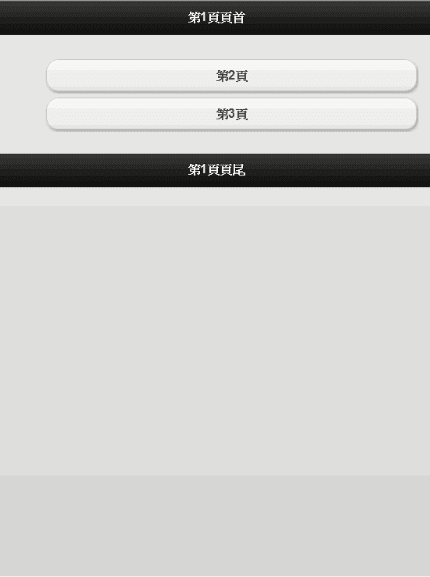
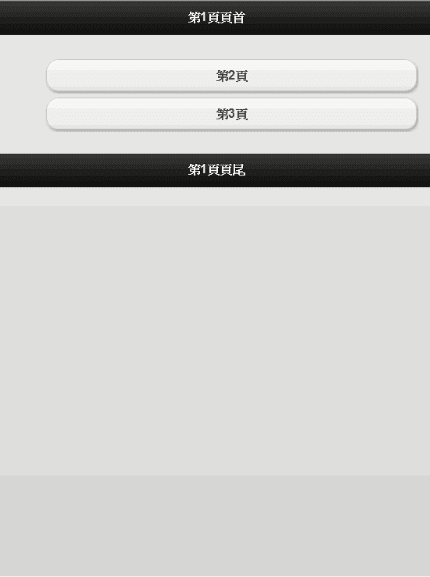
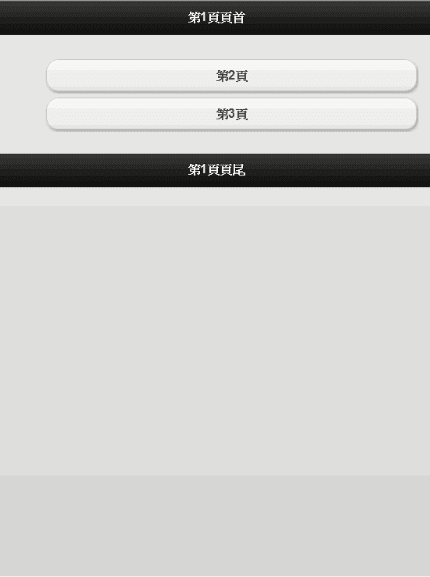
02_多頁APP範例之一完成畫面

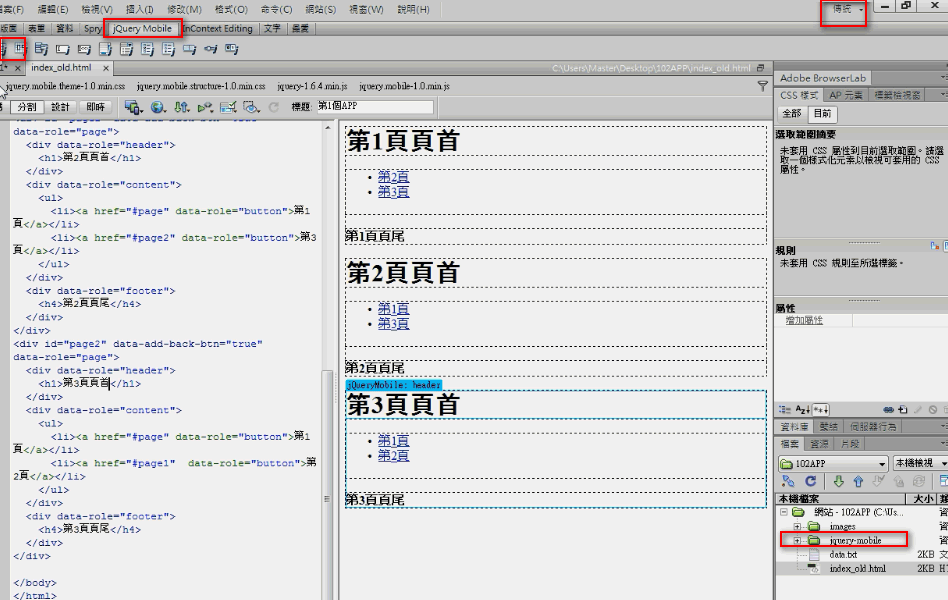
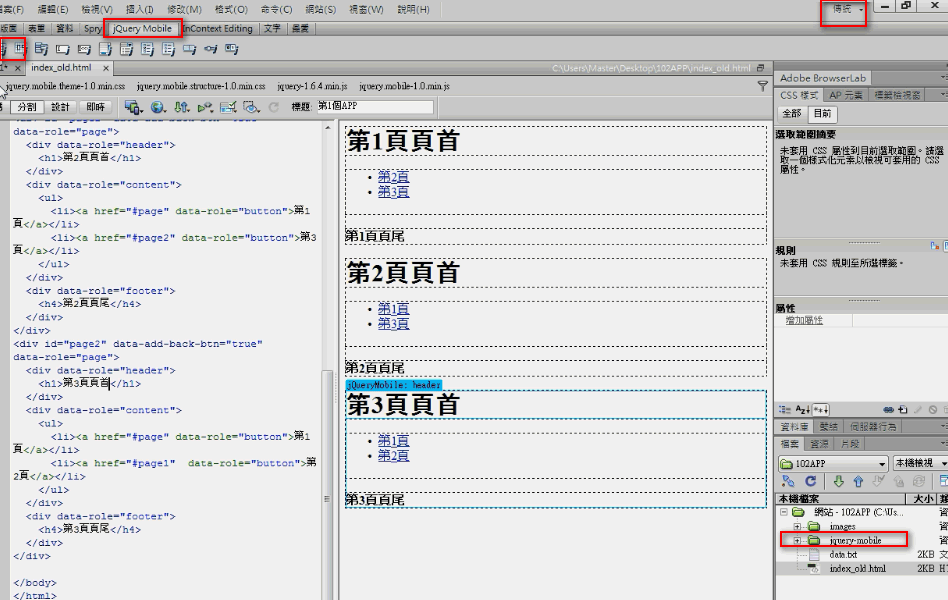
03_多頁APP範例之一設計畫面

04_如何加上超連結

05_如何加上按鈕

06_加上按鈕完成畫面

07_如何為按鈕加上顏色

08_上傳到PHONEGAP網站轉APP

課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學
預覽:
這學期在新北市勞工大學開的課程,主要三小時把網站轉成APP,
不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,
需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,
從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,
不過前提是要有對應的APP,
除了旅遊外,食衣住行與各行業,都有APP開發的需求,
所以若能在畢業前,努力經營自己有興趣的APP,
除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號

01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
.png)
02_多頁APP範例之一完成畫面

03_多頁APP範例之一設計畫面

04_如何加上超連結

05_如何加上按鈕

06_加上按鈕完成畫面

07_如何為按鈕加上顏色

08_上傳到PHONEGAP網站轉APP

完整影音:
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
| 發表時間 | 文章標題 |
|---|---|
| 2014-01-11 | 元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課 |
| 2013-12-31 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課 |
| 2013-12-24 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第12次 |
| 2013-12-21 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課 |
| 2013-12-15 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-22 | 如何在PhoneGap上顯示地圖流程 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課 |
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學
如何讓APP更鮮豔分享用ThemeRoller做佈景
如何讓APP更鮮豔分享用ThemeRoller做佈景
預覽畫面:
JqueryMobile ThemeRoller官網:
http://themeroller.jquerymobile.com/
繼之前兩篇APP開發基礎:
已經可以簡易且快速的將網站轉換成APP了,
但可惜的是佈景顏色實在太少,只有A到E,黑、藍、銀、灰、黃基本色,
讓APP的佈景有些失色,於是本次教大家如何用ThemeRoller做佈景(APP開發),
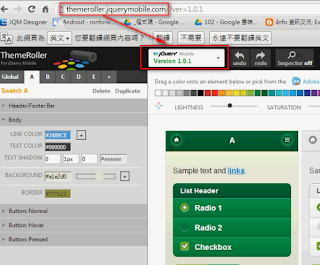
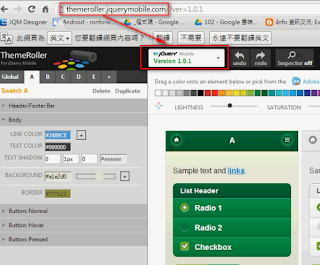
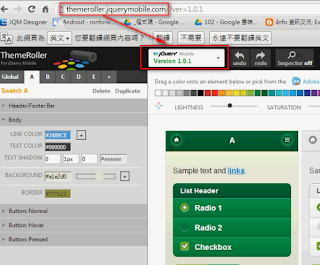
01_到官網的Themeroller指定1.0.1版

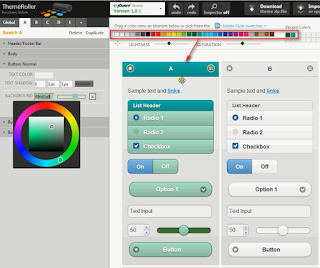
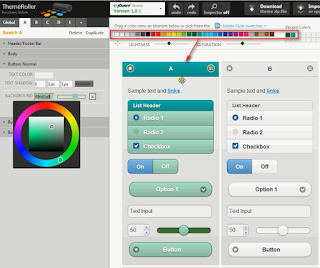
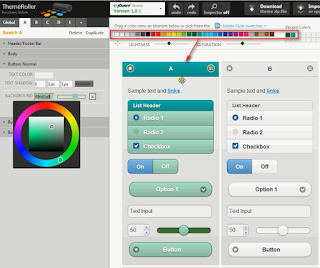
02_修改自訂樣式

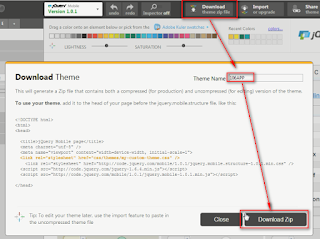
03_下載樣式的ZIP檔

04_解壓縮106APP並匯入資料夾與修改程式

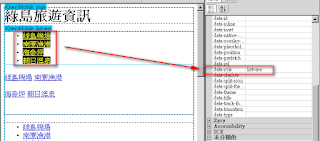
05_修改datatheme屬性
完整影音:
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
預覽畫面:
JqueryMobile ThemeRoller官網:
http://themeroller.jquerymobile.com/
繼之前兩篇APP開發基礎:
分享用做網頁(HTML5)的觀念做出102APP
已經可以簡易且快速的將網站轉換成APP了,
但可惜的是佈景顏色實在太少,只有A到E,黑、藍、銀、灰、黃基本色,
讓APP的佈景有些失色,於是本次教大家如何用ThemeRoller做佈景(APP開發),
01_到官網的Themeroller指定1.0.1版

02_修改自訂樣式

03_下載樣式的ZIP檔

04_解壓縮106APP並匯入資料夾與修改程式

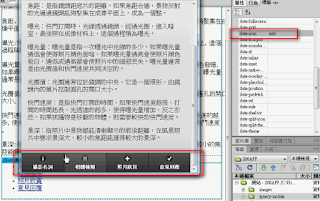
05_修改datatheme屬性
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
| 發表時間 | 文章標題 |
|---|---|
| 2014-01-11 | 元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課 |
| 2013-12-31 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課 |
| 2013-12-24 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第12次 |
| 2013-12-21 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課 |
| 2013-12-15 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-22 | 如何在PhoneGap上顯示地圖流程 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課 |
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學
2015年6月11日 星期四
元智跨平台手機APP設計第5次上課
元智跨平台手機APP設計第5次上課
用JAVA程式設計APP對一般人來說太難,
這門課就是用網站觀念做APP,
利用DW CS6的HTML5與Jquery Mobile 可以快速將網站轉成APP,
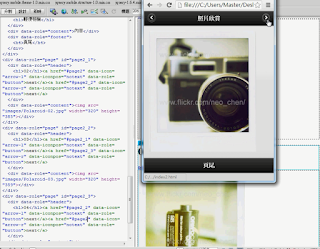
以下是以206相機網站轉APP為例,
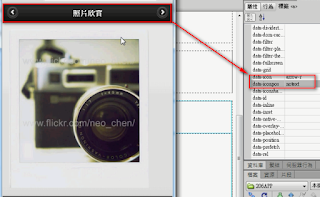
說明建立APP的過程,並提供上下頁瀏覽相片功能,
並產生QR code方便安裝。
課程內容:
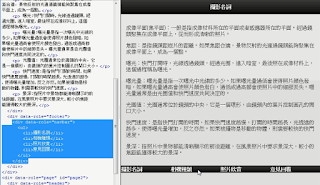
01_206相機網站轉APP說明

02_建立首頁頁面

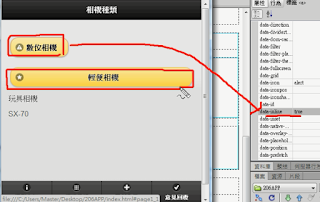
03_建立頁尾的巡覽列

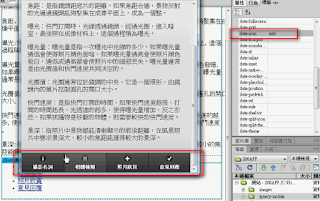
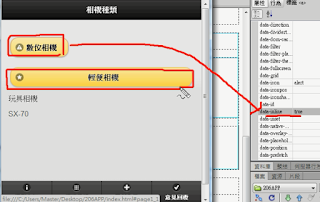
04_巡覽列加上連結與圖示

05_連結易錯說明
06_按鈕連結的做法說明

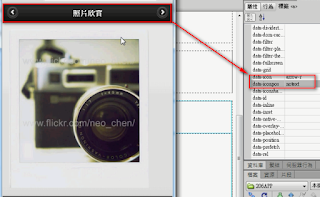
07_上下頁相片瀏覽製作說明

08_產生QR碼並發佈APP
完整影音:
開發 APP 的新領域
混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕
大多數網頁設計
者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:
PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行
開發。
兼容性:
以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式
邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工
具進行編譯。配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:
PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行
動裝置應用程式入門的最佳選擇。
-------------------
PhoneGap APP教學研習懶人包:
99年元智中語系網站設計第15週上課(Dreamweaver CS4)
http://terry55wu.blogspot.tw/2010/12/9915.html
99年元智中語系網站設計第12、13週上課
http://terry55wu.blogspot.tw/2010/11/991213.html
TQC Dreamweaver CS4 實用題解答
http://terry55wu.blogspot.tw/2007/05/blog-post_6275.html
東吳文獻數位化DREAMWEAVER CS4證照110題
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4110.html
東吳文獻數位化DREAMWEAVER CS4證照202題
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4202.html
東吳文獻數位化網頁編輯DREAMWEAVER CS4證照
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4108.html
蘭陽技術學院行銷與流通管理系提升教師能力計畫--TQC+Dreamweaver CS4研習--
http://terry55wu.blogspot.tw/2011/10/tqcdreamweaver-cs4_14.html
論壇:
http://groups.google.com/group/yzu_net?hl=zh-TW
YOUTUBE:
https://www.youtube.com/user/blshlibrary
網站設計理論與實務,吳老師,GOOGLE服務,線上教學,資訊科技融入教學,雲端計
算,TQC,APP開發,PhoneGap,JavaScript,Dreamweaver,網頁設計,網站轉APP,海洋技術學院
用JAVA程式設計APP對一般人來說太難,
這門課就是用網站觀念做APP,
利用DW CS6的HTML5與Jquery Mobile 可以快速將網站轉成APP,
以下是以206相機網站轉APP為例,
說明建立APP的過程,並提供上下頁瀏覽相片功能,
並產生QR code方便安裝。
課程內容:
01_206相機網站轉APP說明

02_建立首頁頁面

03_建立頁尾的巡覽列

04_巡覽列加上連結與圖示

05_連結易錯說明
06_按鈕連結的做法說明

07_上下頁相片瀏覽製作說明

08_產生QR碼並發佈APP
混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕
大多數網頁設計
者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:
PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行
開發。
兼容性:
以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式
邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工
具進行編譯。配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:
PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行
動裝置應用程式入門的最佳選擇。
-------------------
PhoneGap APP教學研習懶人包:
| 發表時間 | 文章標題 |
|---|---|
| 2014-01-11 | 元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課 |
| 2013-12-31 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課 |
| 2013-12-24 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第12次 |
| 2013-12-21 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課 |
| 2013-12-15 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-22 | 如何在PhoneGap上顯示地圖流程 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課 |
http://terry55wu.blogspot.tw/2010/12/9915.html
99年元智中語系網站設計第12、13週上課
http://terry55wu.blogspot.tw/2010/11/991213.html
TQC Dreamweaver CS4 實用題解答
http://terry55wu.blogspot.tw/2007/05/blog-post_6275.html
東吳文獻數位化DREAMWEAVER CS4證照110題
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4110.html
東吳文獻數位化DREAMWEAVER CS4證照202題
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4202.html
東吳文獻數位化網頁編輯DREAMWEAVER CS4證照
http://terry55wu.blogspot.tw/2011/05/dreamweaver-cs4108.html
蘭陽技術學院行銷與流通管理系提升教師能力計畫--TQC+Dreamweaver CS4研習--
http://terry55wu.blogspot.tw/2011/10/tqcdreamweaver-cs4_14.html
論壇:
http://groups.google.com/group/yzu_net?hl=zh-TW
YOUTUBE:
https://www.youtube.com/user/blshlibrary
網站設計理論與實務,吳老師,GOOGLE服務,線上教學,資訊科技融入教學,雲端計
算,TQC,APP開發,PhoneGap,JavaScript,Dreamweaver,網頁設計,網站轉APP,海洋技術學院
2015年6月7日 星期日
如何利用JqueryMobile官網ThemeRoller做佈景(APP開發)
如何利用JqueryMobile官網ThemeRoller做佈景(APP開發)
繼之前兩篇APP開發基礎:
已經可以簡易且快速的將網站轉換成APP了,
但可惜的是佈景顏色實在太少,只有A到E,黑、藍、銀、灰、黃基本色,
讓APP的佈景有些失色,於是本次教大家如何用ThemeRoller做佈景(APP開發),
01_到官網的Themeroller指定1.0.1版

02_修改自訂樣式

03_下載樣式的ZIP檔

04_解壓縮106APP並匯入資料夾與修改程式

05_修改datatheme屬性
完整影音:
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
繼之前兩篇APP開發基礎:
分享用做網頁(HTML5)的觀念做出102APP
已經可以簡易且快速的將網站轉換成APP了,
但可惜的是佈景顏色實在太少,只有A到E,黑、藍、銀、灰、黃基本色,
讓APP的佈景有些失色,於是本次教大家如何用ThemeRoller做佈景(APP開發),
01_到官網的Themeroller指定1.0.1版

02_修改自訂樣式

03_下載樣式的ZIP檔

04_解壓縮106APP並匯入資料夾與修改程式

05_修改datatheme屬性
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
| 發表時間 | 文章標題 |
|---|---|
| 2014-01-11 | 元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課 |
| 2013-12-31 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課 |
| 2013-12-24 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第12次 |
| 2013-12-21 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課 |
| 2013-12-15 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-22 | 如何在PhoneGap上顯示地圖流程 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課 |
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學
2015年5月20日 星期三
用做網頁(HTML5)的觀念做出106APP綠島導覽
用做網頁(HTML5)的觀念做出106APP綠島導覽
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,
不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,
需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,
從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,
不過前提是要有對應的APP,
除了旅遊外,食衣住行與各行業,都有APP開發的需求,
所以若能在畢業前,努力經營自己有興趣的APP,
除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
完成畫面
01_106APP網站架構

02_5個頁面

03_ListView效果

04_按鈕效果

05_頁尾巡覽列

06_固定頁尾巡覽列

07_會頁首HOME圖示

08_頁首向下按鈕
完整影音:
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,
不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,
需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,
從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,
不過前提是要有對應的APP,
除了旅遊外,食衣住行與各行業,都有APP開發的需求,
所以若能在畢業前,努力經營自己有興趣的APP,
除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
完成畫面
01_106APP網站架構

02_5個頁面

03_ListView效果

04_按鈕效果

05_頁尾巡覽列

06_固定頁尾巡覽列

07_會頁首HOME圖示

08_頁首向下按鈕
完整影音:
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
| 發表時間 | 文章標題 |
|---|---|
| 2014-01-11 | 元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課 |
| 2013-12-31 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課 |
| 2013-12-24 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第12次 |
| 2013-12-21 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課 |
| 2013-12-15 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-22 | 如何在PhoneGap上顯示地圖流程 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課 |
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學
2015年5月6日 星期三
分享用做網頁(HTML5)的觀念做出102APP
分享用做網頁(HTML5)的觀念做出102APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,
不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,
需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,
從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,
不過前提是要有對應的APP,
除了旅遊外,食衣住行與各行業,都有APP開發的需求,
所以若能在畢業前,努力經營自己有興趣的APP,
除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號

01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
.png)
02_多頁APP範例之一完成畫面

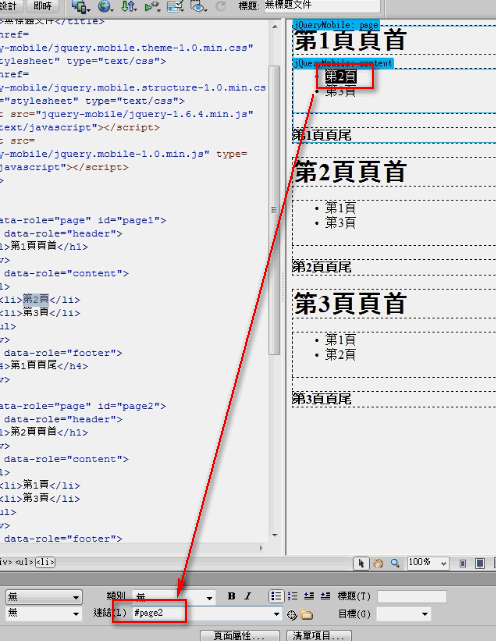
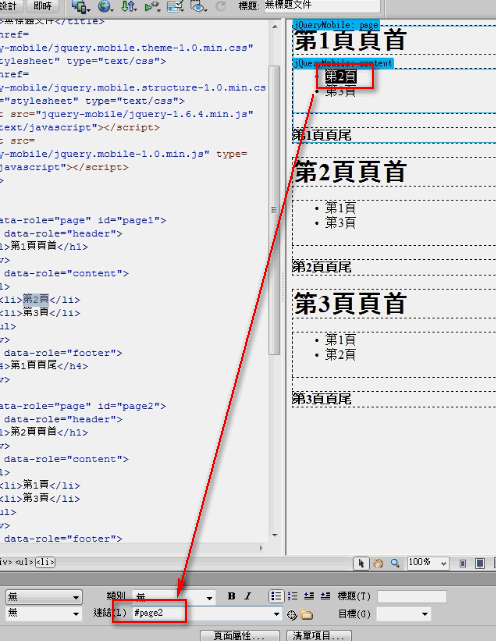
03_多頁APP範例之一設計畫面

04_如何加上超連結

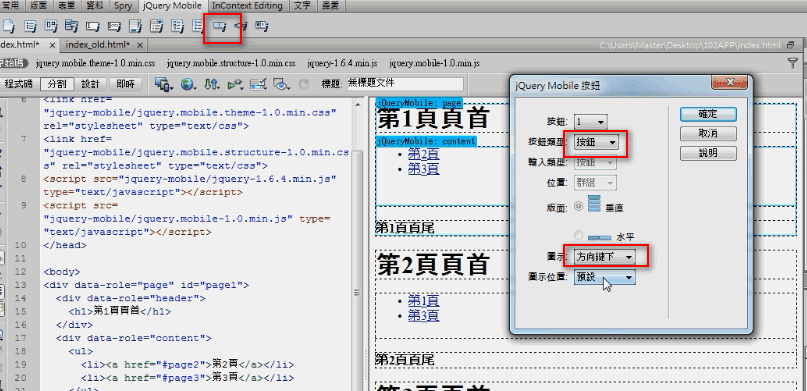
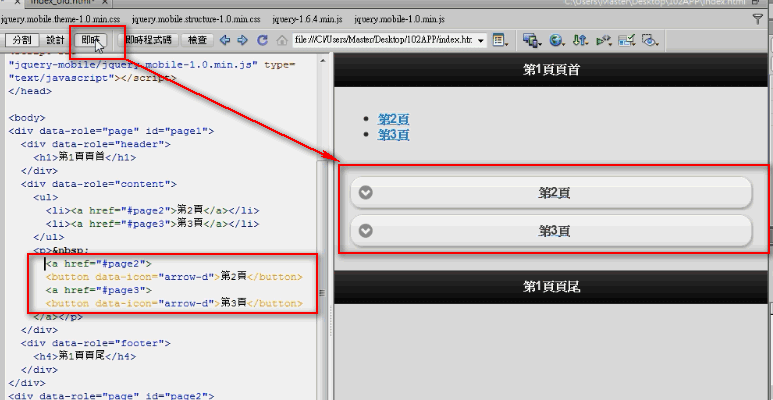
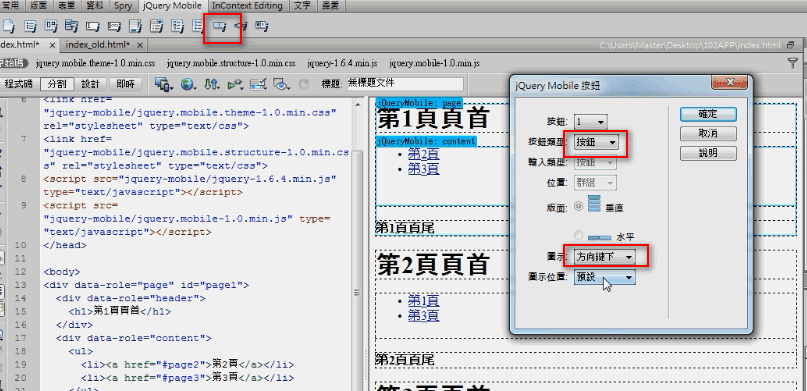
05_如何加上按鈕

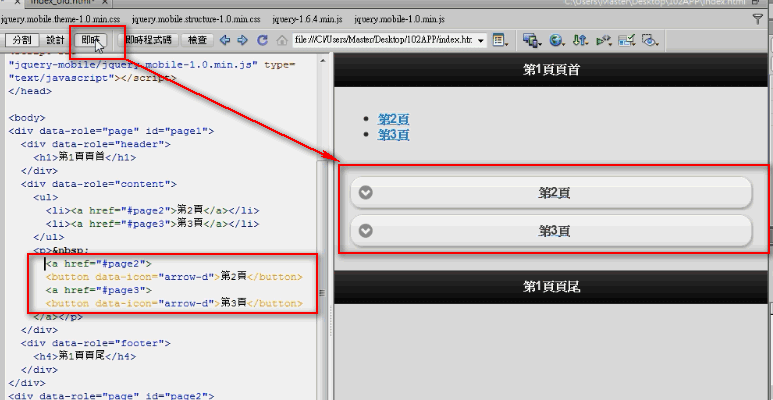
06_加上按鈕完成畫面

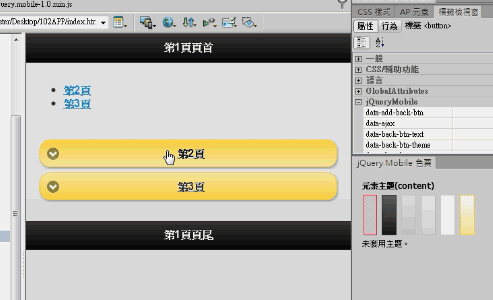
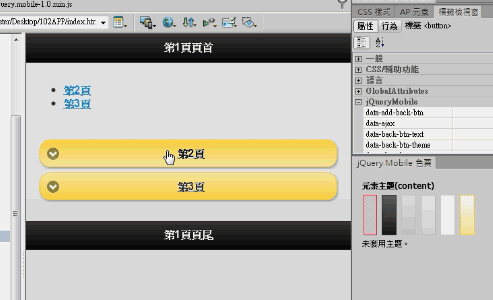
07_如何為按鈕加上顏色

08_上傳到PHONEGAP網站轉APP

課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,
不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,
需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,
從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,
不過前提是要有對應的APP,
除了旅遊外,食衣住行與各行業,都有APP開發的需求,
所以若能在畢業前,努力經營自己有興趣的APP,
除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號

01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
.png)
02_多頁APP範例之一完成畫面

03_多頁APP範例之一設計畫面

04_如何加上超連結

05_如何加上按鈕

06_加上按鈕完成畫面

07_如何為按鈕加上顏色

08_上傳到PHONEGAP網站轉APP

完整影音:
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更
智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與
除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要
短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
| 發表時間 | 文章標題 |
|---|---|
| 2014-01-11 | 元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課 |
| 2014-01-08 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課 |
| 2013-12-31 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課 |
| 2013-12-24 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第12次 |
| 2013-12-21 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課 |
| 2013-12-15 | 元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-22 | 如何在PhoneGap上顯示地圖流程 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課 |
| 2013-10-06 | 跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課 |
相關連結:
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
PhoneGap APP教學研習懶人包:
元智跨平台手機APP設計(PhoneGap網站轉APP)第5次上課
http://terry28853669.pixnet.net/blog/post/56282079
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
跨平台手機APP程式(用PhoneGap將網站轉APP)第7次上課
http://terry28853669.pixnet.net/blog/post/56282085
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
如何在PhoneGap上顯示地圖流程
http://terry28853669.pixnet.net/blog/post/56282181
跨平台手機APP程式(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282196
跨平台手機APP程式(用PhoneGap將網站轉APP)第1次上課
http://terry28853669.pixnet.net/blog/post/56282199
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學
訂閱:
意見 (Atom)













